You are reading an article that is part of the article series. This is part 3 and in this article I am going to walk you through How to Implement Multilanguage UI in ASP.NET Core Blazor Web App in .NET 8
You are reading an article that is part of the article series. This is part 3 and in this article I am going to walk you through How to Implement Multilanguage UI in ASP.NET Core Blazor Web App in .NET 8
Implementing Multilanguage UX/UI will extend your reach to 25% of the global audience that do not speak english as their first language. It will also boost engagement and conversion as 72% of the users more likely buy from a website in their native language. 90% of users stay longer on website in their native language. ASP.NET has built-in support for building web apps with Multilanguage UI/UX from it's initial release. That's true for ASP.NET Core Blazor Server Web Apps as well.
So, let's go ahead and start building a web application in Balzor Server that uses English and Spanish language UI.
Before you start to follow steps given in this article, you will need an Azure Account, and Visual Studio 2012 with .NET 8.0 development environment set up and working.
Create ASP.NET Core Blazor Server Web Application


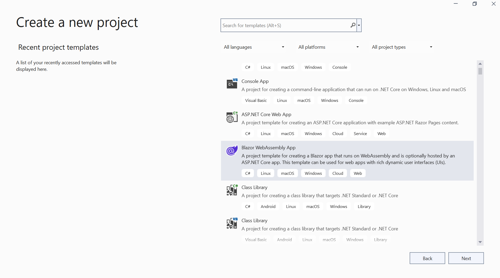
In the Additional information window, select .NET 8.0 (Long Term Support) in the Framework drop-down if not already selected and click the Create button.
Once your application BlazorAppPart3 is up and running, we are going to add a nuget package reference. In order to do so, go to Tools > Nuget Package Manager > Package Manager Console and wait for the package management console window to load. Once it's loaded write below command to it:
install-package microsoft.extensions.localization
Program.cs changes
In order to configure your web application to support multi-language, you need to add some code to Program.cs file of your application. In Program.cs, you need to register the localization middleware and add supported languages. Here is the full Program.cs file
using BlazorAppPart3.Components;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddLocalization();
builder.Services.AddControllers();
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents();
var app = builder.Build();
string[] supportedCultures = ["en-US", "es-ES"];
var localizationOptions = new RequestLocalizationOptions()
.SetDefaultCulture(supportedCultures[0])
.AddSupportedCultures(supportedCultures)
.AddSupportedUICultures(supportedCultures);
app.UseRequestLocalization(localizationOptions);
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error", createScopeForErrors: true);
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAntiforgery();
app.MapControllers();
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode();
app.Run();Please note on line 5, we are adding AddLocalization() middleware so that our asp.net core application understands we want to use localization feature. on line 6 we added AddControllers() method because we want to implement a CultureController that will handle the culture change event.
On line 14 to 20, we are setting up English and Spanish language as two supported languages and set English as default language. Also, on line 35, we are adding MapControllers() method so that controllers are supported in this asp.net application.
Add resource files
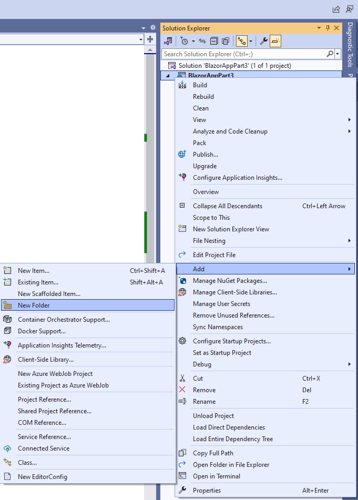
Right click on the project name and click on Add > Folder and add a new folder in the application called Locales.

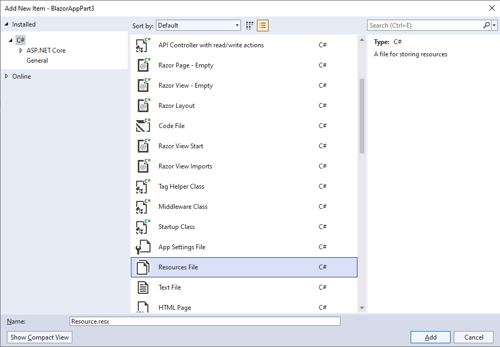
Next, right click on the Locales folder and select Add > New item.

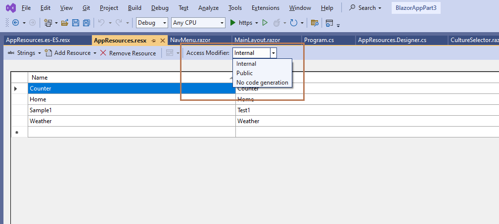
Name your resource file as AppResource.resx.
Once your resource file is opened, add Home, Counter and Weather with same value in Name and value columns of the resource file.

Next, we want to auto generate the code file for this resource file. In order to do so, click on the dropdown on the top that says Access Modifier having a value No code generation and make it public. Save your changes. After saving this change, you will see AppResource.designer.cs is generated in visual studio. Right click on the AppResource.resx and go to properties. In the Custom Tool Namespace property, set BlazorAppPart3.Locales,
Repeat the process to add Spanish resource file in the Locales folder. Name the Spanish resource file as AppResource.es-ES.resx. Add Home, Counter and Weather as the Name and Hogar, Encimera, and Clima as the values respectively.
Language Switcher Blazor Component
Expand Components > Layouts folder, right click on the Layouts folder > Add > Razor Component and name it CultureSelector.razor. Add below code to it:
@using System.Globalization
@inject NavigationManager Navigation
<div>
<select @bind="Culture">
<option value="en-US">English</option>
<option value="es-ES">Spanish</option>
</select>
</div>
@code
{
protected override void OnInitialized()
{
Culture = CultureInfo.CurrentCulture;
}
private CultureInfo Culture
{
get
{
return CultureInfo.CurrentCulture;
}
set
{
if (CultureInfo.CurrentCulture != value)
{
var uri = new Uri(Navigation.Uri).GetComponents(UriComponents.PathAndQuery, UriFormat.Unescaped);
var cultureEscaped = Uri.EscapeDataString(value.Name);
var uriEscaped = Uri.EscapeDataString(uri);
Navigation.NavigateTo($"Culture/Set?culture={cultureEscaped}&redirectUri={uriEscaped}", forceLoad: true);
}
}
}
}Open MainLayout.razor and add below line before the About anchor tag link:
<CultureSelector @rendermode=RenderMode.InteractiveServer />
Localize NavMenu.razor
Open Components > Layout > NavMenu.razor and modify it so that it looks like below:
@using Microsoft.Extensions.Localization
@using System.Globalization
@inject IStringLocalizer<BlazorAppPart3.Locales.AppResources> localizer
<div class="top-row ps-3 navbar navbar-dark">
<div class="container-fluid">
<a class="navbar-brand" href="">BlazorAppPart3</a>
</div>
</div>
<input type="checkbox" title="Navigation menu" class="navbar-toggler" />
<div class="nav-scrollable" onclick="document.querySelector('.navbar-toggler').click()">
<nav class="flex-column">
<div class="nav-item px-3">
<NavLink class="nav-link" href="" Match="NavLinkMatch.All">
<span class="bi bi-house-door-fill-nav-menu" aria-hidden="true"></span> @localizer["Home"]
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="counter">
<span class="bi bi-plus-square-fill-nav-menu" aria-hidden="true"></span> @localizer["Counter"]
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="weather">
<span class="bi bi-list-nested-nav-menu" aria-hidden="true"></span> @localizer["Weather"]
</NavLink>
</div>
</nav>
</div>Please note the first three lines where we are adding required using statements and injecting IStringLocalizer so that we can use the localized resources declared in the resource file. Also notice on line 18, 24 and 30, we are using localizer that we injected on line 3 to access the resource inside the resource file with it's name. Since name value in the resource file is same for the Home, Counter and Weather, it will show the respective value based on current language.
Add Culture Controller
Right click on the project file and Add > Folder and name it 'Controllers'. Right click on the Controllers folder and Add > Controller. Name the Controller file as CultureController.cs and add below code to it:
using Microsoft.AspNetCore.Localization;
using Microsoft.AspNetCore.Mvc;
namespace BlazorAppPart3.Controllers
{
[Route("[controller]/[action]")]
public class CultureController : Controller
{
public IActionResult Set(string culture, string redirectUri)
{
if (culture != null)
{
var requestCulture = new RequestCulture(culture, culture);
var cookieName = CookieRequestCultureProvider.DefaultCookieName;
var cookieValue = CookieRequestCultureProvider.MakeCookieValue(requestCulture);
HttpContext.Response.Cookies.Append(cookieName, cookieValue);
}
return LocalRedirect(redirectUri);
}
}
}Notice the Set action method in the above code on line 9 is accepting the parameters which are passed from the CultureController.razor component line 32. Do not forget the route attribute on line 6 to avoid 404 on language change.
Now, our application is ready to compile and run. Here is how it will look:

Download Full Source Code of Part 3
We have just gone through a quick and easy example of how we can use English and Spanish language using ASP.NET Core localization feature in .NET 8.0
Credits: Youtube video of Claudio Bernasconi (link above) and the source code he provided was very helpful to complete the full example of this article. Modifications are made to make it work in .NET 8.0 Blazor Server
Ready to unlock the full potential of Blazor for your product development? Facile Technolab, top Blazor Development Company in India providing Blazor development services can help you bring your vision of product mvp to reality.

Related Microsoft Blazor Articles:
Related ASP.NET MVC Articles:
IT Staff Augmentation Case Studies:
Custom Software Development Case Studies:
Web Development Case Studies:
Product Development Case Studies:
Legacy Modernization Case Studies: